HTML的部分:
<nav class="navigation">
<ul class="menu">
<li class="menu-item">
<label for="menu-item-1"><a class="active" href="index.html">首頁</a></label>
<input id="menu-item-1" type="checkbox" hidden="hidden">
<ul class="dropdown">
<li>分頁</li>
<li>分頁二</li>
</ul>
</li>
<li class="menu-item">
<label for="menu-item-2"><a href="HTML.html">HTML</a></label>
<input id="menu-item-2" type="checkbox" hidden="hidden">
<ul class="dropdown">
<li>Item 2-1</li>
<li>Item 2-1</li>
</ul>
</li>
<li class="menu-item">
<label for="menu-item-3"><a href="CSS.html">CSS</a></label>
<input id="menu-item-3" type="checkbox" hidden="hidden">
<ul class="dropdown">
<li>Item 3-1</li>
<li>Item 3-1</li>
</ul>
</li>
<li class="menu-item">
<label for="menu-item-4">
<ahref="JavaScript.html">JavaScript</a</label>
<input id="menu-item-4" type="checkbox" hidden="hidden">
<ul class="dropdown">
<li>Item 4-1</li>
<li>Item 4-1</li>
</ul>
</li>
</ul>
</nav>
<nav class="navigation">:這是一個具有 navigation CSS類別的 <nav> 元素,用於定義網頁的導航部分。
<ul class="menu">:這是一個具有 menu CSS類別的無序列表(unordered list),用於包含導航選單的項目。
<li class="menu-item">:這是 menu 中的一個列表項目,具有 menu-item CSS類別,代表一個導航菜單項目。
<label for="menu-item-1">:這是一個標籤元素,用於標示選單項目。for 屬性的值應該與下面的 input 元素的 id 屬性相匹配,以建立標籤和輸入元素之間的關聯。內部包含一個錨連結 <a> 元素,用於顯示選單項目的文本,並且有 active CSS類別,表示當前選中的選單項目。
<input id="menu-item-1" type="checkbox" hidden="hidden">:這是一個 input 元素,類型為 checkbox,用於創建下拉菜單的觸發器。id 屬性的值與上面的 label 元素的 for 屬性相匹配,以建立它們之間的關聯。hidden 屬性用於隱藏此輸入元素,因為它實際上不需要在頁面上顯示。
<ul class="dropdown">:這是一個具有 dropdown CSS類別的無序列表,代表下拉菜單中的項目。
<li>:這是下拉菜單中的列表項目。每個列表項目包含一個超連結(<a> 元素),用於定義下拉菜單的選項。在這裡,每個下拉菜單都包含兩個選項。
這段HTML代碼創建了一個簡單的導航選單,其中每個選單項目都可以展開成一個下拉菜單,該下拉菜單包含一些選項。當用戶點擊選單項目旁邊的標籤時,將觸發下拉菜單的顯示或隱藏。
CSS的部分:
.menu-item > *:first-child {
flex: 1;
line-height: 38px;
text-align: center;
}
.menu-item > *:first-child:hover {
background: #ccc;
cursor: pointer;
}
.menu-item:hover .dropdown {
position: absolute;
display: flex;
flex-direction: column;
width: 150px;
top: 38px;
padding: 8px;
border: solid 1px #ccc;
list-style: none;
line-height: 38px;
}
.menu-item .dropdown {
display: none;
font-size: 1.2rem;
font-weight: bolder;
}
.menu-item > *:first-child:這是一個CSS選擇器,選擇 .menu-item 元素的第一個子元素。通常情況下,這將是選單項目的標題或標籤。
flex: 1;:設置了 flex 屬性,使選單項目的第一個子元素自動填滿可用空間。line-height: 38px;:設置文本行高度為 38 像素,以垂直置中文本。text-align: center;:將文本水平居中對齊。.menu-item > *:first-child:hover:這是選單項目的第一個子元素在滑鼠懸停時的樣式設定。
background: #ccc;:懸停時的背景色設置為灰色(#ccc)。cursor: pointer;:將滑鼠游標設置為手形指示符,以指示該元素可單擊。.menu-item:hover .dropdown:這是當整個 .menu-item 項目懸停時,下拉菜單(.dropdown)的樣式設定。
position: absolute;:設置下拉菜單的位置為絕對定位,以便它能夠在選單項目下方顯示。display: flex;:使用彈性佈局顯示 .dropdown,使其能夠以彈性方式排列內容。flex-direction: column;:設置 .dropdown 的主軸方向為垂直列,使下拉項目按垂直方向排列。width: 150px;:設置下拉菜單的寬度為 150 像素。top: 38px;:將下拉菜單的頂部與選單項目底部保持一定的距離。padding: 8px;:設置內容的內邊距,以增加間距。border: solid 1px #ccc;:設置邊框,使用灰色(#ccc)的實線。list-style: none;:去掉列表樣式(通常是點點符號)。line-height: 38px;:設置文本行高度,使下拉菜單項目垂直置中。.menu-item .dropdown:這是下拉菜單的初始樣式設定,它設置了 .dropdown 的 display 屬性為 none,以將其初始隱藏。
font-size: 1.2rem;:設置字體大小為 1.2 倍(1.2rem)。font-weight: bolder;:設置字體加粗。這段CSS代碼用於創建一個彈性的導航選單,當滑鼠懸停在選單項目上時,會顯示下拉菜單,並且在懸停時會改變背景色以提供視覺反饋。下拉菜單的樣式設定使其以垂直列的方式顯示,並且有一些間距和樣式設置,使其看起來更具吸引力。
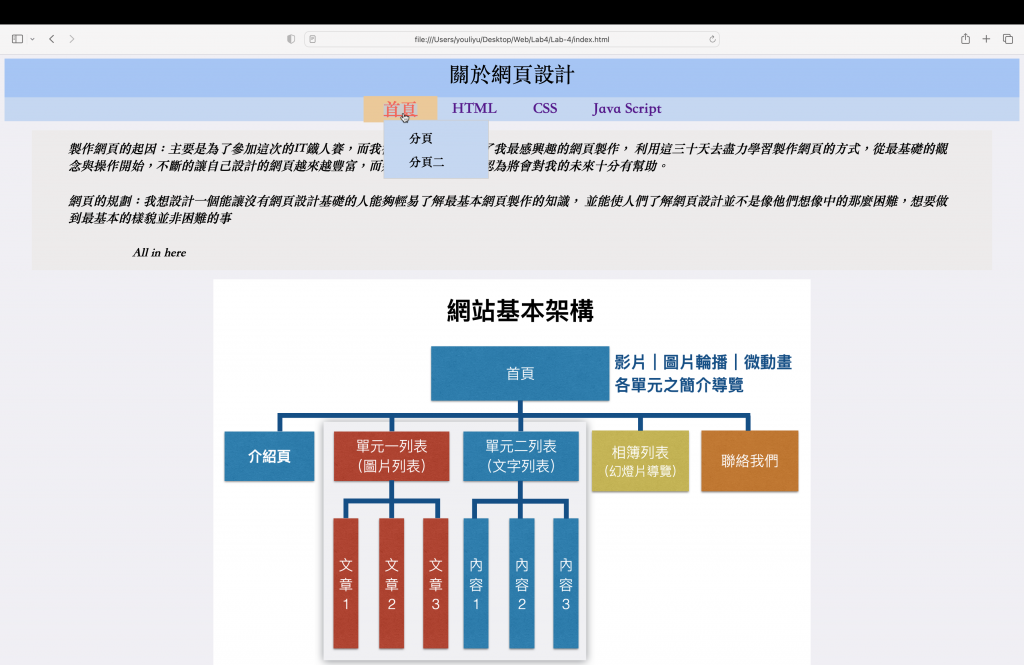
製作成果如下: